
Если не использовать технологию CSS (Cascading Style Sheets — каскадные таблицы стилей), то таблицы и распорки остаются единственным инструментом дизайнера для точного размещения (позиционирования) элементов на гипертекстовой странице.
Так витиевато начал Иван очередную порцию поучений Петра Мячикова.
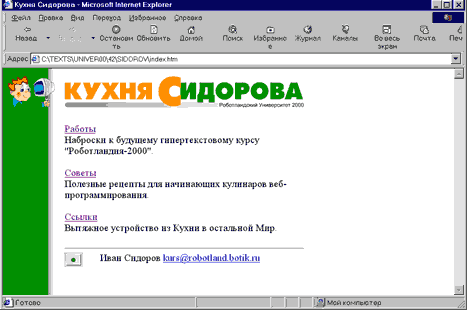
Действительно, таблицы (как правило, с выключенными “габаритными огнями”: border=0) помогают обустроить геометрию документа, и это наглядно доказывает обложка Кухни, проектирование которой Иван описал в разделе Геометрия обложки.
Обложка Кухни построена на “жестком” табличном каркасе. Ее элементы не смещаются относительно друг друга при изменении размеров окна браузера, так как у таблицы задан атрибут width=591:
<TABLE border=0 cellspacing=0 cellpadding=0 width=591>
| первая картинка (93) |
распорка (20) |
вторая картинка (478) |
Число 591 (получаемое как сумма: 93+20+478), гарантирует, что обложка Кухни будет показана без включения горизонтальной линейки протяжки в полноэкранном окне браузера в разрешении 640x480. Превышение 600 пикселов в этом направлении приводит к показу горизонтальной линейки, что неприятно, как для пользователя, так и для дизайнера. Конечно, при дальнейшем уменьшении окна, браузер включит протяжку, но информационные элементы останутся на своих местах:

При больших размерах окна (большом разрешении экрана) обложка не будет
растягиваться, а будет

Такой способ визуального проектирования, при котором элементы не меняют своего взаимного расположения на странице, можно назвать жестким дизайном. Плюсом жесткого дизайна является нерушимость задуманной композиции. Минусом — “прижатость” к левому краю. Чем шире окно, тем больше справа остается пустого пространства. Когда большие пустоты справа вступают в конфликт с визуальными идеями страницы, от жесткого дизайна приходится отказываться. На Кухне Сидорова большие поля справа не мешают. Зато текст не выступает за рисованный заголовок, что создает впечатление компактности Кухни с привкусом домашнего порядка, поддерживаемого даже тогда, когда Мир справа расширяется! Уголок Сидорова — вот место, где предметы не прогибаются под изменчивый Мир, а ждут, когда Мир прогнется под них!
Часто дизайнер погружает в таблицы все свои страницы. Делается это ради полей слева, многоколонной верстки, и других видов размещений, требующих расположения в жестко заданных координатах. Когда страница маленькая, никакой опасности нет. Для больших страниц, погруженных в таблицы, нужно помнить о двух минусах этой технологии:
Дизайн, при котором страница пытается занять полную ширину окна, можно назвать резиновым.
Резиновый дизайн — самый дешевый, он не требует от проектировщика никаких усилий, ибо браузер выполняет резиновые форматирования автоматически. Горизонтальная протяжка при этом включается только тогда, когда в окне невозможно уместить даже один элемент страницы (картинку, слово, неразрывный блок).
Все страницы Кухни, кроме обложки, выполнены именно по этой технологии. Вот одна из страниц в узком окне:

Та же страница в окошке пошире: