
| Роботландский Университет © А.А.Дуванов |
Функция alert предназначена для передачи информации пользователю. А как пользователь может передать информацию в документ?
В языке JavaScript для ввода информации предусмотрена функция prompt:
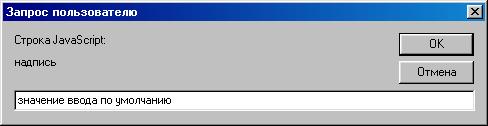
prompt("надпись", "значение ввода по умолчанию");
|
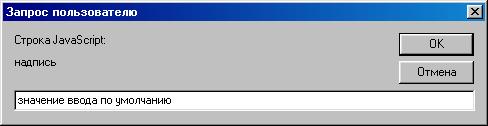
Функция работает так. На экран выводится панель с двумя кнопками:

Пользователь записывает текст в окошке ввода и нажимает на кнопку Ok. Панель убирается с экрана, а введенный текст становится значением функции prompt. Это значение можно, например, присвоить переменной и использовать затем в скрипте. Если пользователь нажимает кнопку Отмена (Cancel), функция prompt возвращает специальное значение null (null - это не строка "null", не пустая строка "", а именно значение специального служебного типа данных).
var str=prompt("Сколько будет 2x2?", "5");
if (str=="4") alert("Гениально! Ответ и, правда, 4!");
else alert("Шутка хороша, когда ее понимают!");
|
| общий вид | пример | |
|---|---|---|
if (условие) команда1; else команда2; |
if (a > b) c = a; else c = b; |
Разрешается записывать условную команду без ветви else:
| общий вид | пример | |
|---|---|---|
if (условие) команда1; |
if (x < 0) x = -x; |
Конструкции команда1 и команда2 могут быть любыми командами языка, в том числе, и снова условными. Часто находят применения конструкции следующего вида (переключатели):
| общий вид | пример | |
|---|---|---|
if (условие1) команда1; else if (условие2) команда2; else if (условие3) команда3; ........................... else командаN; |
if (Day==1) NameDay="понедельник"; else if (Day==2) NameDay="вторник"; else if (Day==3) NameDay="среда"; else if (Day==4) NameDay="четверг"; else if (Day==5) NameDay="пятница"; else if (Day==6) NameDay="суббота"; else if (Day==7) NameDay="воскресенье"; else NameDay="ошибка"; |
var str=prompt("Сколько будет 2x2?", "5");
if (str==null) alert("Не стали вычислять?..Зря!");
else if (str=="4") alert("Гениально! Ответ и, правда, 4!");
else alert("Шутка хороша, когда ее понимают!");
|
Цепочка команд, заключенная в фигурные скобки
| возможный общий вид | пример | |
|---|---|---|
if (условие)
{
...
команды
...
}
else
{
...
команды
...
}
|
if (d > 0)
{
x1 = - (b+Math.sqrt(d))/(2*a);
x2 = - (b-Math.sqrt(d))/(2*a);
mes = "два корня";
}
else if (d == 0)
{
x1 = -b/(2*a);
mes = "один корень"
}
else mes = "нет корней";
|
В качестве условия в условной команде можно записывать логические выражения. При этом разрешается использовать следующие знаки логических операций:
| обозначение | назначение | пример |
|---|---|---|
| == | равно | x+1 == 8 |
| != | не равно | str != "да" |
| > | больше | x*y > 5+(x++) |
| >= | больше или равно | d >= 0 |
| < | меньше | num < 10 |
| <= | меньше или равно | bonus <= 5 |
| && | логическое "и" | 1 < x && x < 10 |
| || | логическое "или" | x == 0 || x == 1 |
| ! | логическое отрицание | !(1 < x && x < 10) |
Экзамен состоит из пяти вопросов. За каждый верный ответ начисляется один балл. В итоге выставляется оценка от 2 до 5 по правилу:
В качестве условия в команде if можно записывать не только логические, но и арифметические, и даже строковые выражения. При этом считается, что условие ложно, если значение выражения равно 0 или пустой строке "" и истинно в противном случае.
var x = 20; if (20-x) x++; |
Условие ложно, и значение x не изменится |
var x = 20; if (2*x) x++; |
Условие истинно, и значение x увеличится на 1 |
var x = ""; if (x) x += "киса"; |
Условие ложно, и значение x не изменится |
var x = ""; if (x+"?") x += "киса"; |
Условие истинно, и x получит значение "киса" |
var x = ""; if (!x) x += "киса"; |
Условие истинно, и x получит значение "киса" |
В языке JavaScript переменная может принимать кроме числовых и строковых значений еще и значение логического типа. Этот тип имеет две константы, обозначаемые как true и false.
var x = true; var y = 2; if (x) y++; |
После выполнения команд значение y равно 3 |
var x = true; var y = 2; if (!x) y++; |
После выполнения команд значение y равно 2 |
var x = true; var y = 2; if (x || !x) y++; |
После выполнения команд значение y равно 3 |
var x = true; var y = 2; if (x && !x) y++; |
После выполнения команд значение y равно 2 |
Условия, в состав которых входят арифметические и строковые выражения, на первых порах вызывают трудности. Рецепт их преодоления очень прост. Нужно помнить, что арифметические и строковые выражения, входящие в состав условия, сначала вычисляются, а затем их значения рассматриваются с позиций логических значений true и false.
С этой точки зрения строковые константы "волк" и "крокодил", а также числовые константы 25 и 3.14 эквивалентны одной и той же логической величине true. Следовательно, логические отрицания этих величин равны false.
if("волк") то же самое, что if(true)
if("крокодил") то же самое, что if(true)
if(25) то же самое, что if(true)
if(3.14) то же самое, что if(true)
|
if(!"волк") то же самое, что if(false) if(!"крокодил") то же самое, что if(false) if(!25) то же самое, что if(false) if(!3.14) то же самое, что if(false) |
Несколько более сложных примеров:
"волк" && 25 эквивалентно true && true равно true
!"волк" && 25 эквивалентно !true && true равно false
!"волк" || 25 эквивалентно !true || true равно true
!"" || 22-22 эквивалентно true || false равно true
!(""+"кот") || 22-22 эквивалентно false || false равно false
|
Пояснение к последнему примеру.
Так как, ""+"кот" равно "кот", то:
!(""+"кот") || 22-22 эквивалентно !"кот" || 22-22
Так как, 22-22 равно 0, то:
!"кот" || 22-22 эквивалентно !"кот" || 0
Так как, "кот" имеет логическое значение true, то !"кот" имеет значение
false:
!"кот" || 0 эквивалентно false || 0
Так как, 0 имеет логическое значение false, то:
false || 0 эквивалентно false || false и равно false.
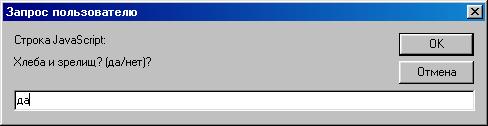
Если нужно, чтобы пользователь выбрал один из двух вариантов ответа на вопрос, то можно воспользоваться функцией prompt:

Существует, однако, более простой и красивый способ узнать желание
пользователя
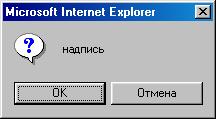
confirm("надпись");
|
Функция работает так. На экран выводится панель с двумя кнопками:

Если пользователь нажимает на кнопку Ok, функция
confirm возвращает значение true, если на
кнопку Отмена (Cancel)
if (confirm("Хлеба и зрелищ?"))
alert("Смотри сейчас, а кушай после!");
else alert("И, словом, тот хотел арбуза,\n"+
"А тот соленых огурцов.");
|
 Испытатель if
Испытатель if

Нажмите кнопку Сброс, затем приступайте к решению.

|
|




